| OS : |  |
| Type : codage par blocs de programmation | |
| Site ou appli : https://www.algoblocs.fr/index.php | |
| Niveaux : Cycles 3 et 4 |
Description
Initiation à la programmation sous forme de blocs. Un pointeur exécute les instructions et trace les déplacements programmés. C’est un bon moyen de travailler la géométrie puisque les instructions sont orientées sur des mesures de longueur et d’angle.
Des blocs de boucle, d’apparence, de déplacement permettent de créer des figures géométriques assez simplement.
L’interface est constituée :
- d’un espace d’exécution où l’on voit le résultat du codage,
- d’un espace de programmation sous forme de blocs. Au fil de la progression dans les exercices, de nouvelles instructions apparaissent.

On peut aussi afficher le code qui sera envoyé à l’application une fois les instructions programmées.

Avantages :
- progressivité du parcours d’apprentissage
- mode création qui permet une réelle liberté de création
- un mode enseignant qui permet d’inscrire des élèves d’une classe et suivre leur progression
- la possibilité de créer des programmes qui pourront alimenter la banque de défis du site.
- certains blocs d’orientation du pointeur sont facilement compréhensibles (en haut, en bas, à gauche, à droite) et donc utilisés par les élèves n’ayant pas abordé la notion d’angle en géométrie
Points de vigilance
Les élèves seront rapidement confrontés à maîtriser la notion d’angle pour des figures géométriques avec boucle de répétition.
C’est donc un excellent moyen de travailler sur les angles et leur mesure, ainsi que sur les mesures de longueur et la notion de périmètre. On peut aussi travailler la division pour créer des figures géométriques régulières (la mesure d’un angle pour un pentagone régulier, par exemple, sera de 360/5 degrés) ou des figures plus complexes répétant ces polygones.
De même, on pourra aborder les notions d’arc de cercle et de rayon (et donc du traçage d’un cercle), qui sont approfondies au second degré.

Le site Internet propose :
- Un parcours progressif d’apprentissage des différentes instructions,
- Un mode en création libre
- Un onglet de défis qui peut être enrichi
- Un forum de discussion
- Un espace enseignants permettant de créer des classes, inscrire des élèves pour voir leur progression. Les élèves une fois inscrits (identifiant ou pseudo et mot de passe) pourront non seulement suivre le parcours d’apprentissage, mais après le huitième niveau, pourront publier des défis et participer au forum.
- Il existe aussi un logiciel Algoblocs+ qui est payant (49 €) et qui peut être installé sur des ordinateurs et tourner sans connexion Internet.
Les ressources
Les défis
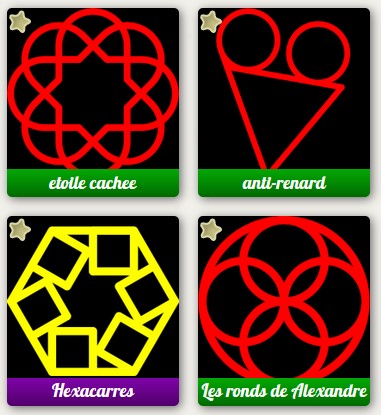
- Les défis proposés sur le site Algoblocs : ouvrir la page
Quatre défis proposés par le RDRI
Cette série de défis a été proposée en mars 2024 pour les classes de CM1 et/ou CM2 des écoles du Rhône. Il est à notre avis utile de proposer une appropriation de l’application préalablement, en faisant découvrir aux élèves les exercices de la série A pour les premiers défis, puis la série B pour les deux derniers.
Pour ce premier défi, il faudra se connecter sur cette page : https://www.algoblocs.fr/algoblocs.php?defi=30322
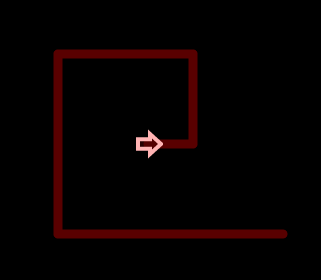
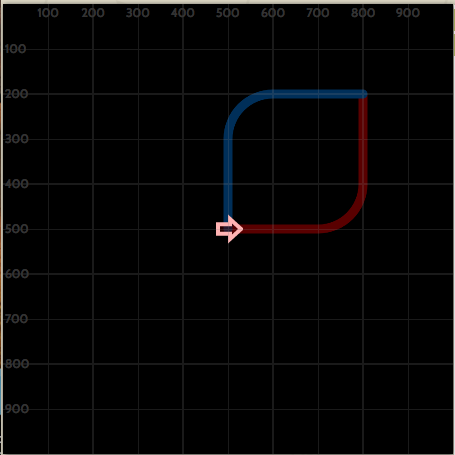
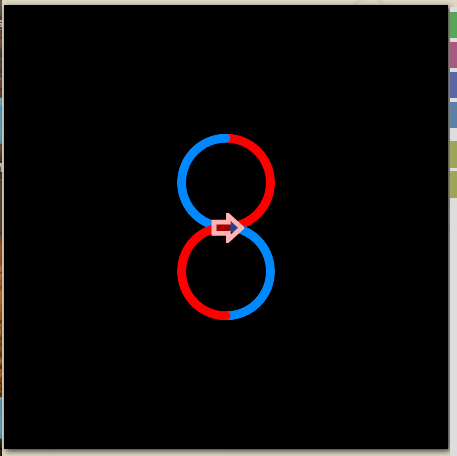
Il s’agira de réaliser cette première figure, en proposant un codage simple.

Variantes premier défi
Cliquer sur les images pour les agrandir.
Première variante

Vous pouvez travailler sur cette variante en allant sur la page dédiée :
Deuxième variante

Vous pouvez travailler sur cette variante en allant sur la page dédiée :
Troisième variante

Vous pouvez travailler sur cette variante en allant sur la page dédiée :
Voici une image de la figure que vous devrez construire :

Et pour la réaliser, vous avez la console sur la droite.
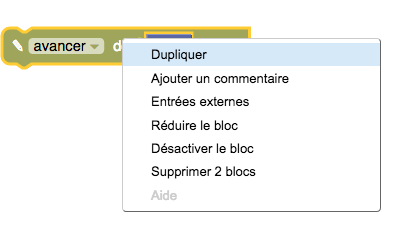
Petite astuce : comme vous aurez souvent les mêmes déplacements à programmer, vous pouvez dupliquer une instruction en cliquant dessus avec le bouton droit de la souris. Vous paramétrez si besoin cette instruction avant de la dupliquer :

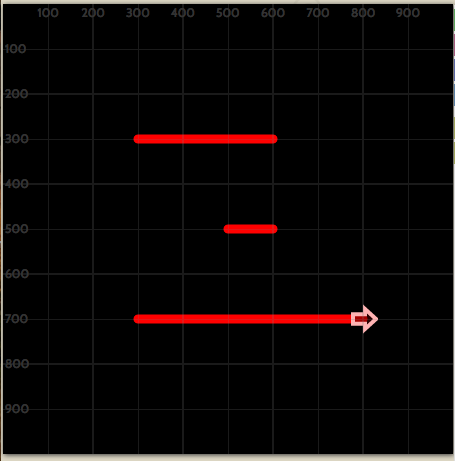
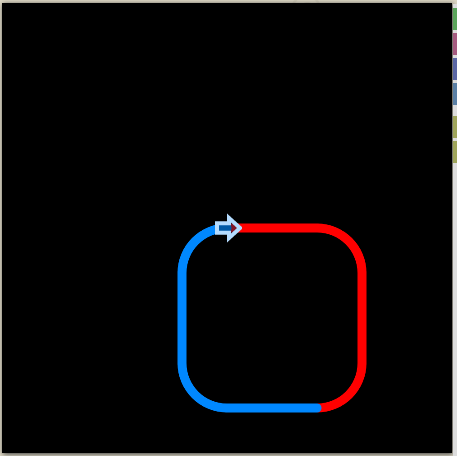
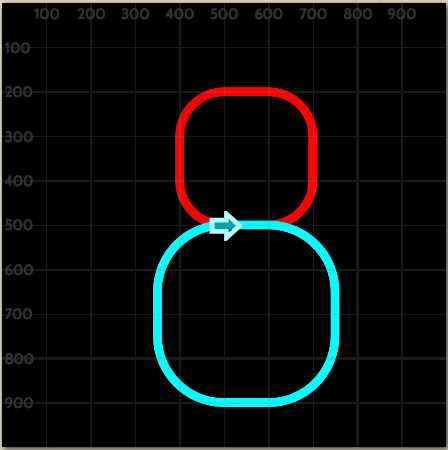
Il s’agira de réaliser cette figure, en proposant un codage simple. Vous avez certainement compris qu’il sera un peu répétitif…
Variantes deuxième défi
Cliquer sur les images pour les agrandir.
Première variante

Vous pouvez travailler sur cette variante avec cette page :
Deuxième variante

Vous pouvez travailler sur cette variante avec cette page :
Troisième variante

Vous pouvez travailler sur cette variante avec cette page :
Et voici ci-dessous la vidéo, pour mieux comprendre les déplacements de la variante 3…
Pour ce troisième défi, il faudra aller sur cette page : https://www.algoblocs.fr/algoblocs.php?defi=30332
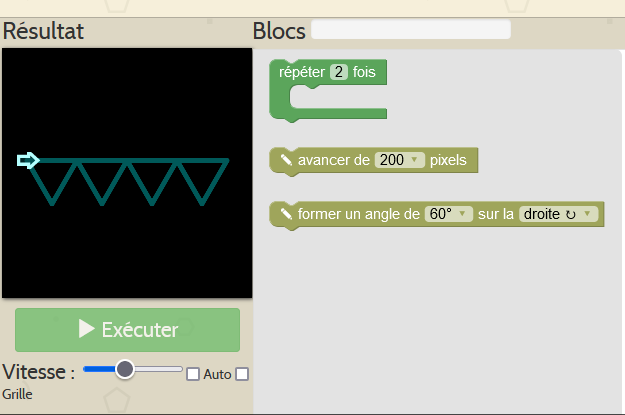
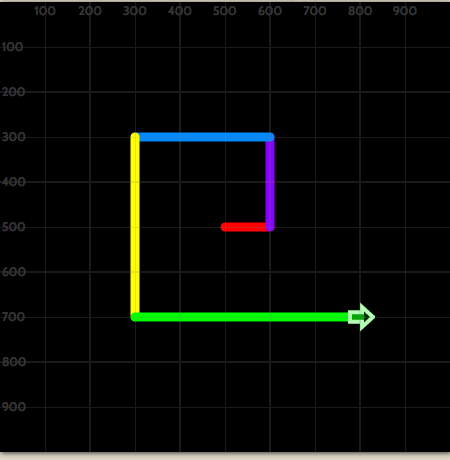
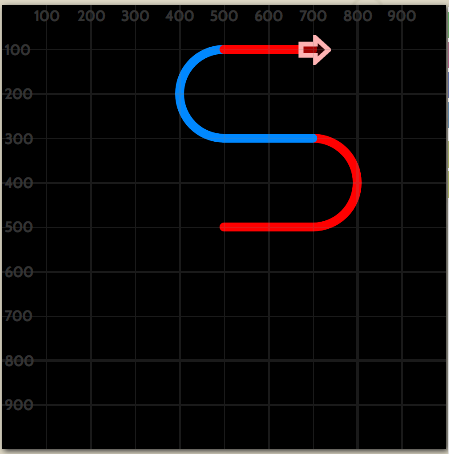
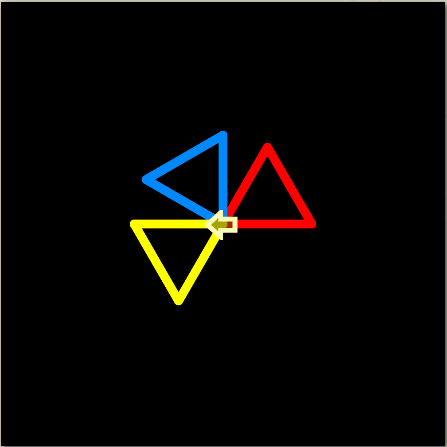
Il s’agira de réaliser cette figure, en proposant un codage avec des boucles. En utilisant ce principe, on économise beaucoup les instructions.

Voici la vidéo au ralenti des déplacements de la flèche, pour vous aider…
Variantes troisième défi
Cliquer sur les images pour les agrandir.
Première variante
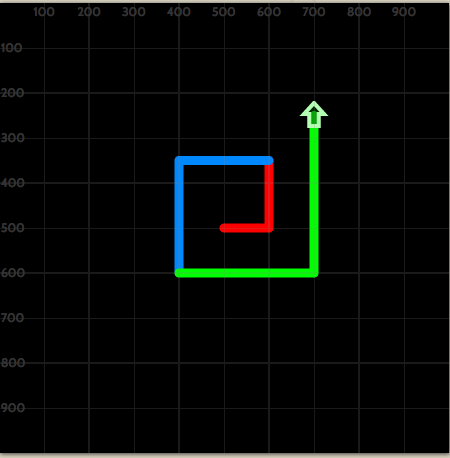
Vous devez relever ce défi en utilisant deux boucles.

Et voici la vidéo :
Vous pouvez travailler sur cette variante avec cette page :
https://www.algoblocs.fr/algoblocs.php?defi=30333
Deuxième variante
Vous devez relever ce défi en utilisant Trois boucles. Vous comprenez qu’il faudra former trois triangles. Un indice : ce sont des angles de 60 degrés.

Et voici la vidéo :
Vous pouvez travailler sur cette variante avec cette page :
Pour cette dernière séance, vous aurez besoin de vous connecter pour accéder à la console de création, vous serez libres de créer les programmes que vous voulez.
Nous vous proposons de construire des polygones avec des lignes de code.
Vous savez par exemple que le rectangle est une figure qui a quatre angles droits (les angles droits mesurent 90 degrés, pour information). Les côtés sont de même longueur deux à deux, et il y a encore d’autres propriétés.
Donc si l’on veut programmer un codage pour créer un rectangle, on pourra utiliser une boucle qui nous demandera de répéter un déplacement puis une rotation (j’avance de… je tourne de…) qui seront les mêmes.
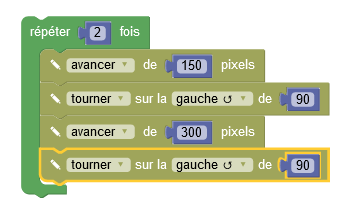
Par exemple, si l’on veut tracer un rectangle dont la largeur est de 150 et la longueur de 300, un programme de construction pourrait être ceci :

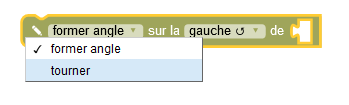
Vous remarquerez au passage que l’instruction pour faire tourner la flèche est bien « Tourner » et non « Former angle« . Vous pouvez changer cette instruction en cliquant dessus avec le bouton gauche :

Vous pouvez agrandir les images en cliquant dessus.
Au final, pour que la flèche revienne à la même orientation, la somme des angles est de 4 fois 90 degrés, donc 360 degrés (d’où l’expression « faire un 360« , c’est à dire faire un tour sur soi même, en skate, surf, saut…)
Et dans cet exemple, la mesure du périmètre de la figure est deux fois 150+300, c’est à dire deux fois 450, donc 900 pixels.
Voilà. Pour réaliser les défis, vous aviez besoin de vous souvenir de deux choses :
- ce que c’est qu’un périmètre (la somme des mesures des côtés d’une figure),
- qu’on effectue 360 degrés pour faire un tour complet. Dans notre cas, pour que la flèche revienne à la position de départ.
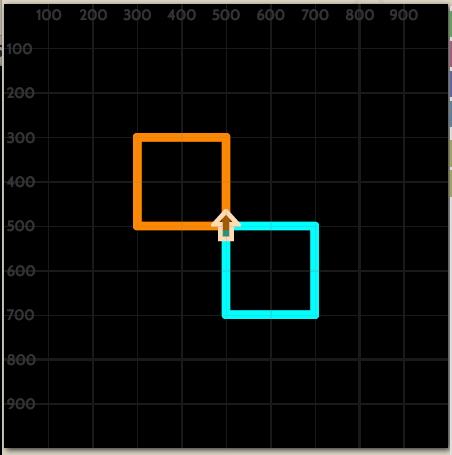
Voici le rectangle que la flèche tracerait pour ce programme :
Quatrième défi
Pour ce quatrième défi, vous devez vous connecter avec un identifiant que ta maitresse ou ton maitre va te donner, ou tu peux en créer un très rapidement en cliquant dans la page d’accueil sur le bouton de connexion :

Et donc pour ce défi, nous voulons construire un rectangle de 1300 pixels de périmètre. Peu importe la longueur ou la largeur, mais il doit tenir dans l’affichage, et la flèche doit revenir à sa position de départ. Vous devrez pour cela utiliser une boucle dans les instructions.
Variantes quatrième défi
Première variante
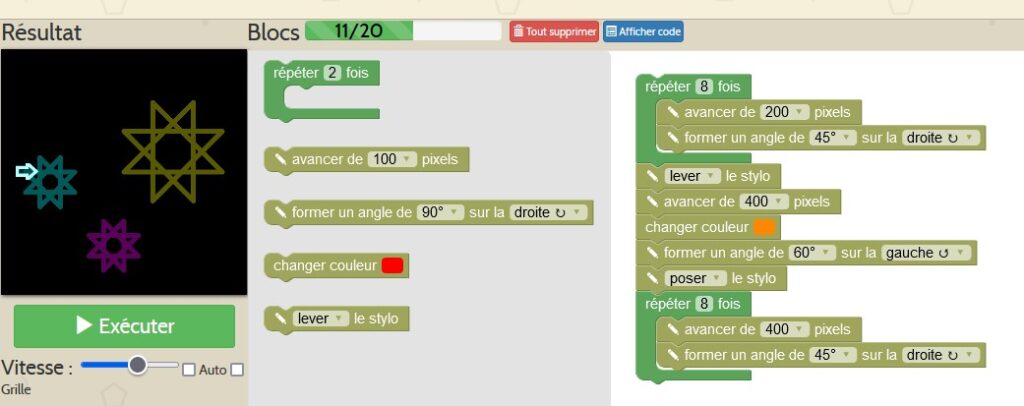
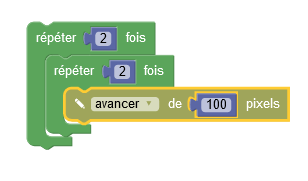
Vous avez relevé le défi du rectangle avec une boucle, mais on peut raccourcir le code, en imbriquant deux boucles les unes dans les autres :

Nous vous proposons de nous envoyer un code qui permettrait de réaliser un rectangle de 1600 pixels de périmètre, en utilisant un codage avec deux boucles. Vous placerez votre code dans la deuxième colonne des réponses sur le mur collaboratif.
Deuxième variante
Nous vous proposons de créer d’autres quadrilatères : parallélogramme ou losange.
Construisez un losange ou un parallélogramme dont le périmètre serait de 1800 pixels. Le programme contiendra une ou deux boucles.
Vous déposerez vos copies d’écrans dans la troisième colonne.
Bonus pour la fin des défis
En imaginant un programme dont la boucle ferait déplacer la flèche 15, 20, 50 fois, on pourrait demander de tracer un carré, un rectangle ou un parallélogramme puis de décaler la flèche d’un angle de quelques degrés. Cela permettrait de tracer une rosace, comme dans cet exemple vidéo ci-dessous :
Les liens
- Site de l’appli : https://www.algoblocs.fr/index.php
- Site pour le logiciel à installer (PC ou MAC) : https://www.generation5.fr/318–algobloc